担当
デザイン/コーディング
制作時間
1日
ページ数
2ページ(入力画面と診断結果ページ)
ソースコード
GitHubへURL
https://sada-portfolio.com/coffee/概要
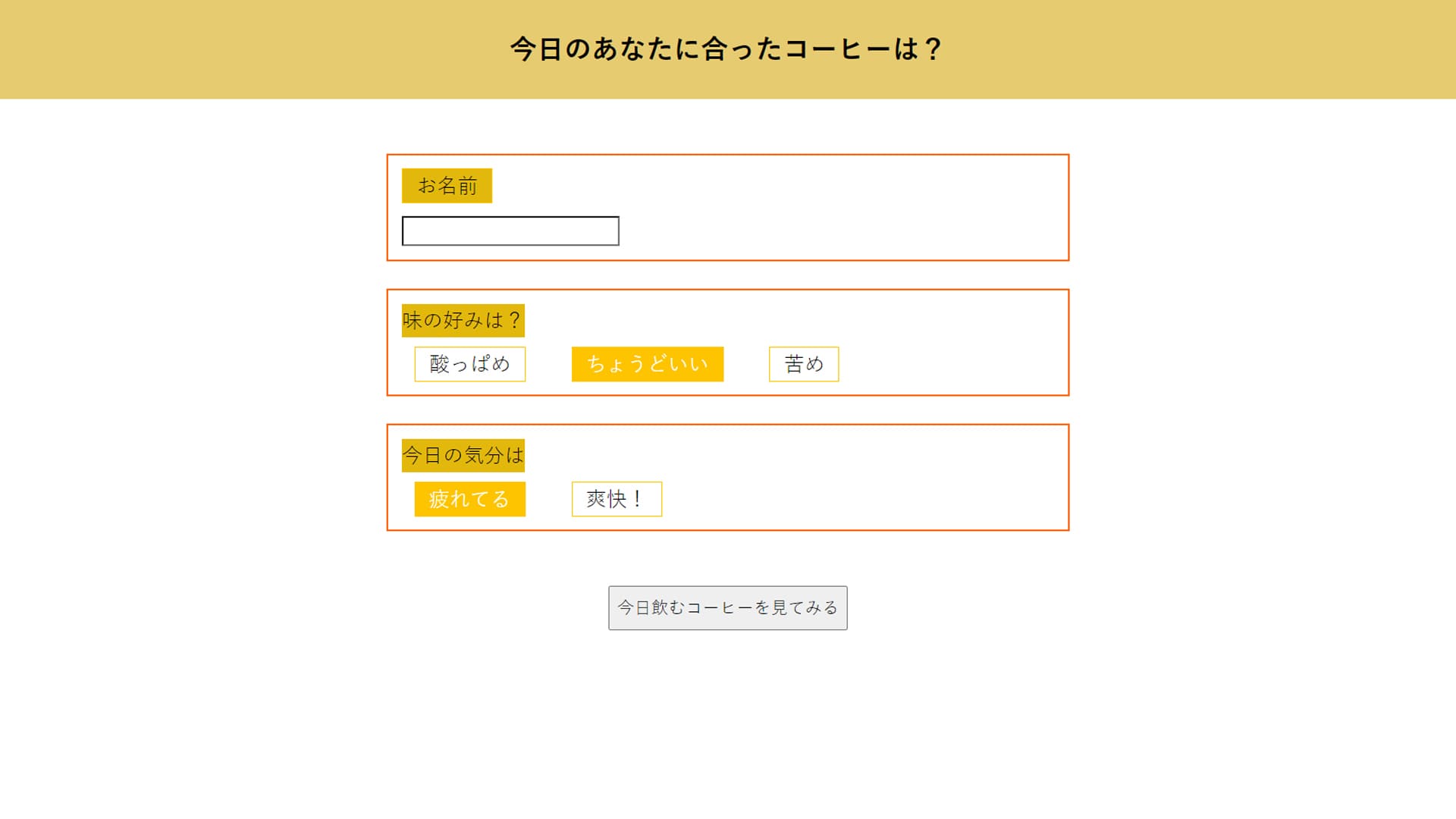
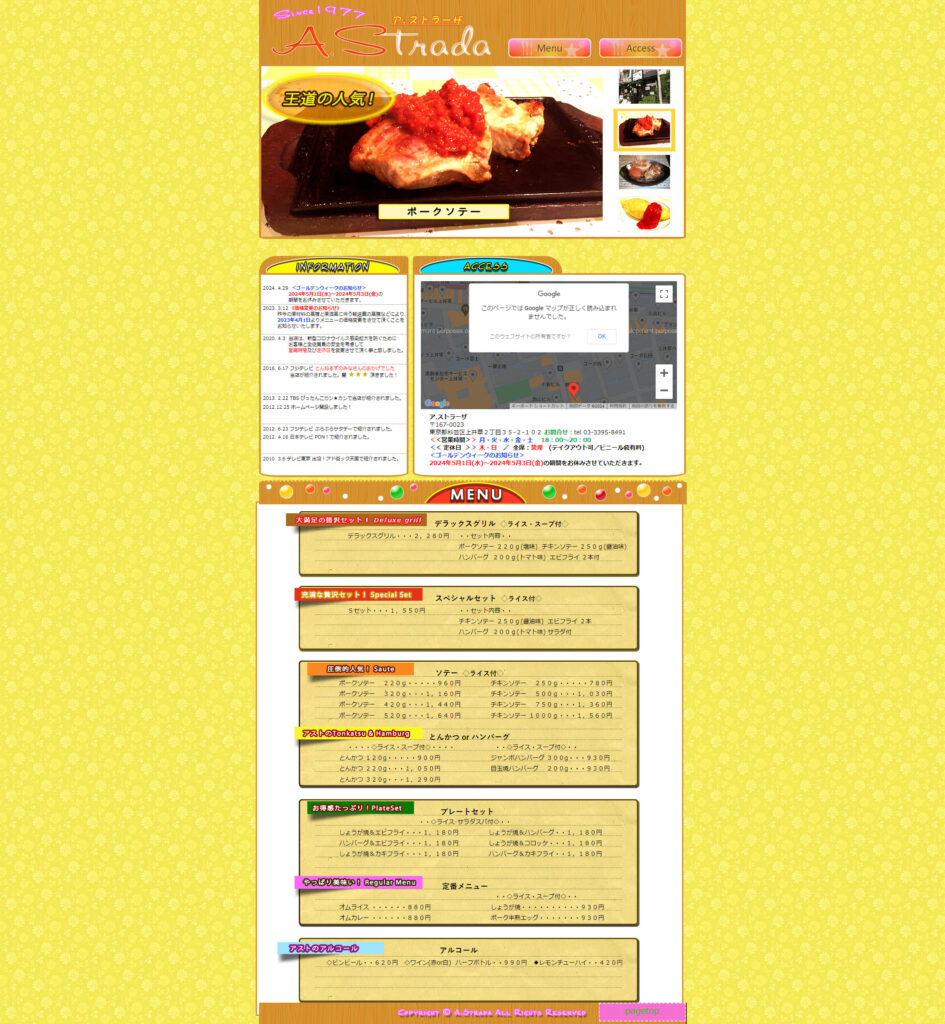
PHPで作成した本日のコーヒーを診断するサイト
サイトの目的
学校の課題としてphpを使い簡単なサイトを作成すること
デザイン
デザイン面では簡易なサイトですがコーヒーをイメージした色合いと画像選定をしました。
コーディング
味の好み、今日の気分によって全部で6つの回答が出るようPHPで作成しました。
学んだことや反省点
phpを使ったデータ送信の簡単な流れを学べたと思います。phpはかなり奥が深い分野ですがある程度理解しておくと今後の制作にも役に立つ部分だと思うのでまたチャレンジしていきたいです。